การท่องเว็บไซต์บางทีเราอาจจะเห็นฟอนต์สวยๆ ที่แต่ละเว็บใช้งานกัน และอยากจะรู้ว่าเขาใช้ฟอนต์อะไร ซึ่งวันนี้ทีมงานมีเครื่องมือที่ชื่อว่า Fontanello ที่จะมาช่วยตรวจสอบฟอนต์บน Chrome และบอกได้ว่าองค์ประกอบของฟอนต์นั้นเป็นอย่างไรบ้าง
Fontanello เป็นเครื่องมือส่วนขยายในเว็บบราวเซอร์ Chrome ที่สามารถเช็คข้อมูลฟอนต์ในเว็บไซต์ได้ง่ายๆ โดยปกติแล้วนักพัฒนาส่วนใหญ่จะใช้วิธี Inspect Elements ในเว็บไซต์บนเดสก์ทอป เพื่อเช็คดูว่าเว็บนี้ใช้ฟอนต์อะไร ขนาดเท่าไหร่ สีอะไร แต่วันนี้เราจะมาลองใช้ Fontanello เช็คกัน
Fontanello เช็คฟอนต์บนเว็บไซต์บน Chrome สำหรับเดสก์ทอป ใช้ฟอนต์อะไร ขนาดเท่าไหร่ สีอะไร รู้หมด!
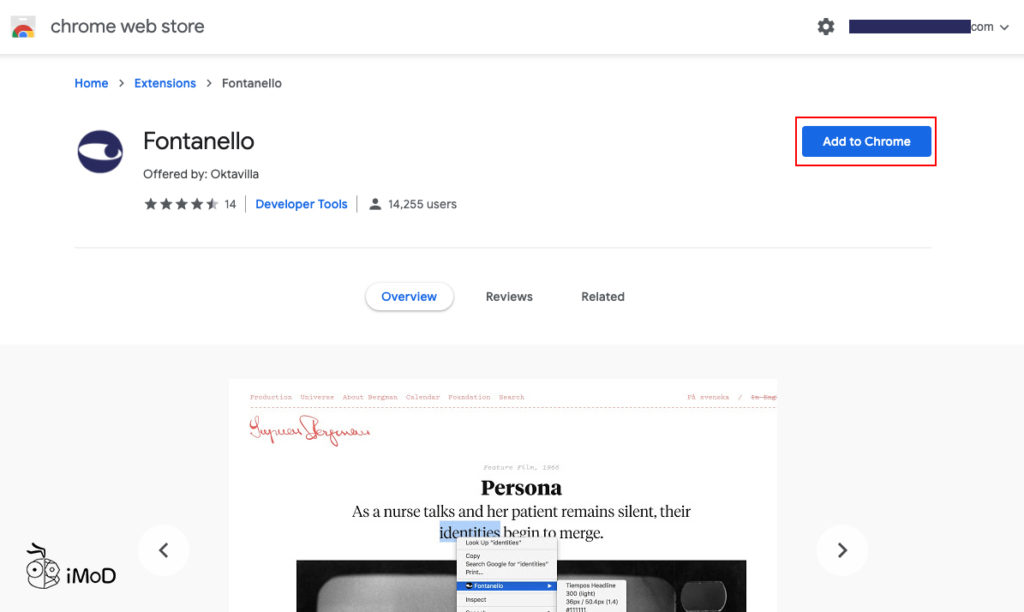
1. ดาวน์โหลดเครื่องมือส่วนขยาย Fontanello
เปิด Chrome สำหรับเดสก์ทอปขึ้นมา (Windows, Mac) > ดาวน์โหลดส่วนขยายได้ที่ > Fontanello จากนั้นแตะ Add to Chrome และยืนยัน

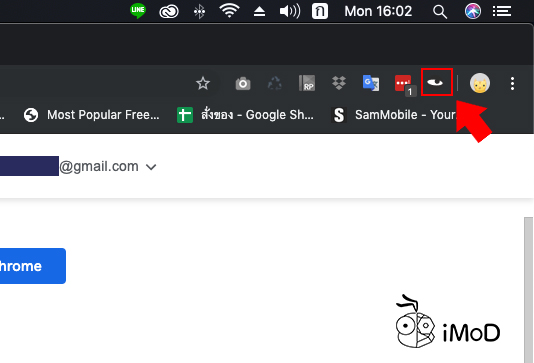
ส่วนขยาย Fontanello จะติดตั้งเป็นส่วนขยายบน Chrome จากนั้นเราก็ทำการเช็คฟอนต์บนเว็บได้เลย

2. วิธีเช็คฟอนต์ในเว็บไซต์บน Chrome
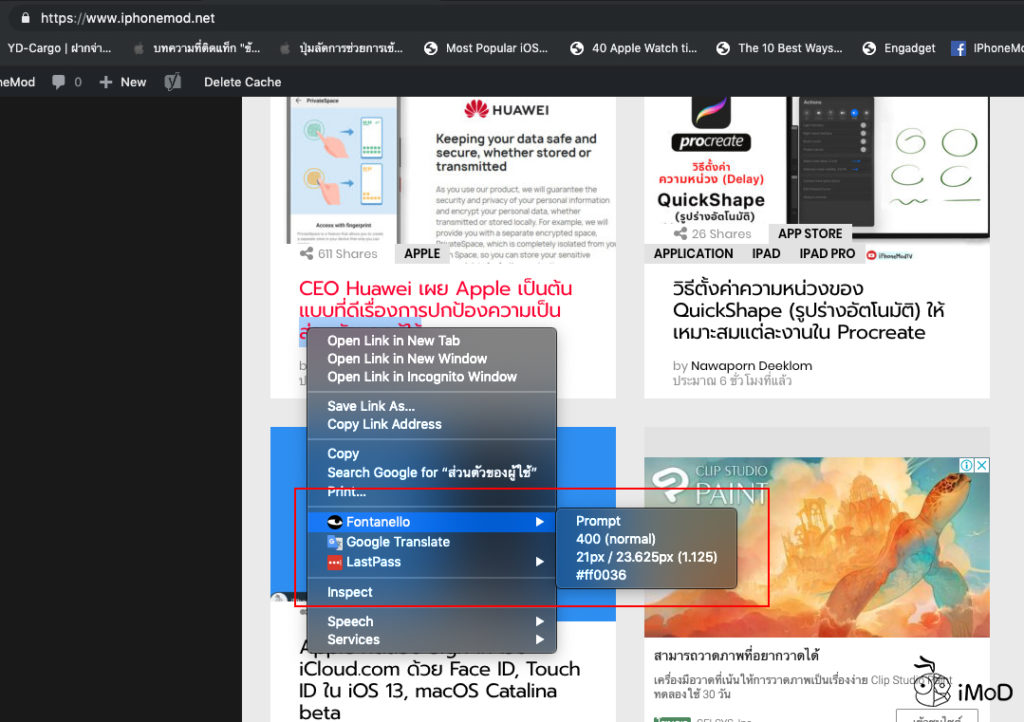
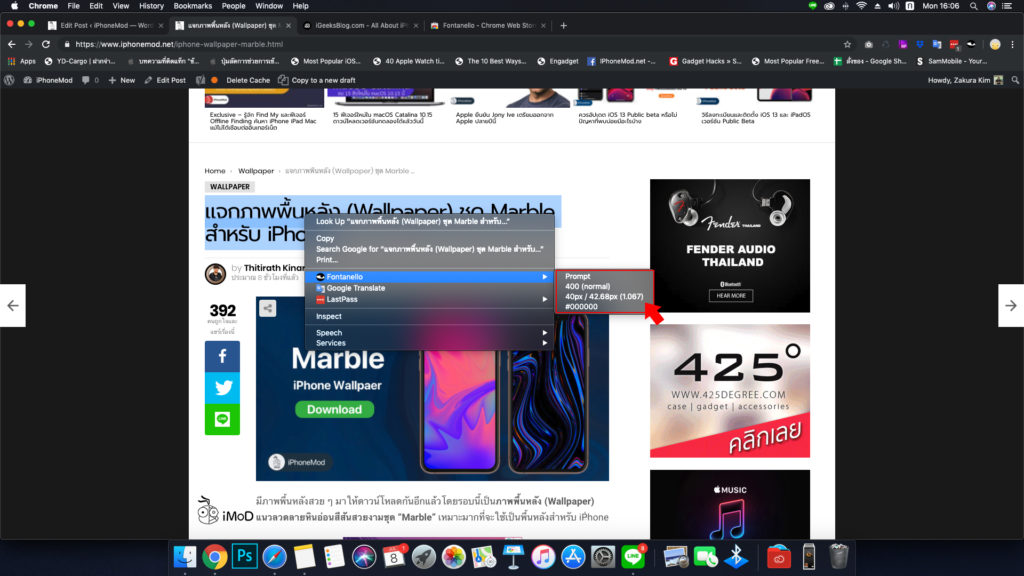
เข้าสู่เว็บไซต์ที่ต้องการ > คลิกคลุมข้อความหรือตัวอักษรที่ต้องการทราบข้อมูลฟอนต์ > คลิกขวาเลือก Fontanello > เราก็จะเห็นข้อมูลฟอนต์ ที่ประกอบด้วยชื่อฟอนต์ ความหนา ขนาด และสี

เมื่อเราคลิกเลือกที่ชื่อฟอนต์ ความหนา ขนาด และสี ระบบก็จะทำการคัดลอก เพื่อนำไปวางสำหรับใช้งานต่อได้อีกด้วย เช่น คัดลอกโค้ดสี คัดลอกชื่อฟอนต์

Fontanello สามารถตรวจสอบรายละเอียดข้อมูลของฟอนต์เบื้องต้นได้ ทำให้นักพัฒนาหรือผู้ใช้ทั่วไปทราบชื่อฟอนต์และนำไปค้นหาดาวน์โหลด เพื่อมาใช้งานต่อได้ง่ายขึ้น
การตรวจสอบฟอนต์ด้วย Fontanello นี้ใช้งานได้เฉพาะเว็บบราวเซอร์ Chrome เท่านั้นและทำได้เฉพาะข้อความที่อยู่ใน html ไม่สามารถตรวจสอบฟอนต์ที่อยู่ในรูปภาพได้ สำหรับใครที่ยังไม่ทราบมาก่อน ก็ลองนำไปทำกันดูนะคะ